
Website Redesign
In late 2017, I was tasked with redesigning the website for Brandeis International Business School. The site has hundreds of pages and the project took almost two years. The project was completed in the summer of 2019. I was the project lead in charge of the planning, information architecture, UX and UI design, and some of the front-end and back-end development. When needed, I also managed internal and external partners assisting with the project.
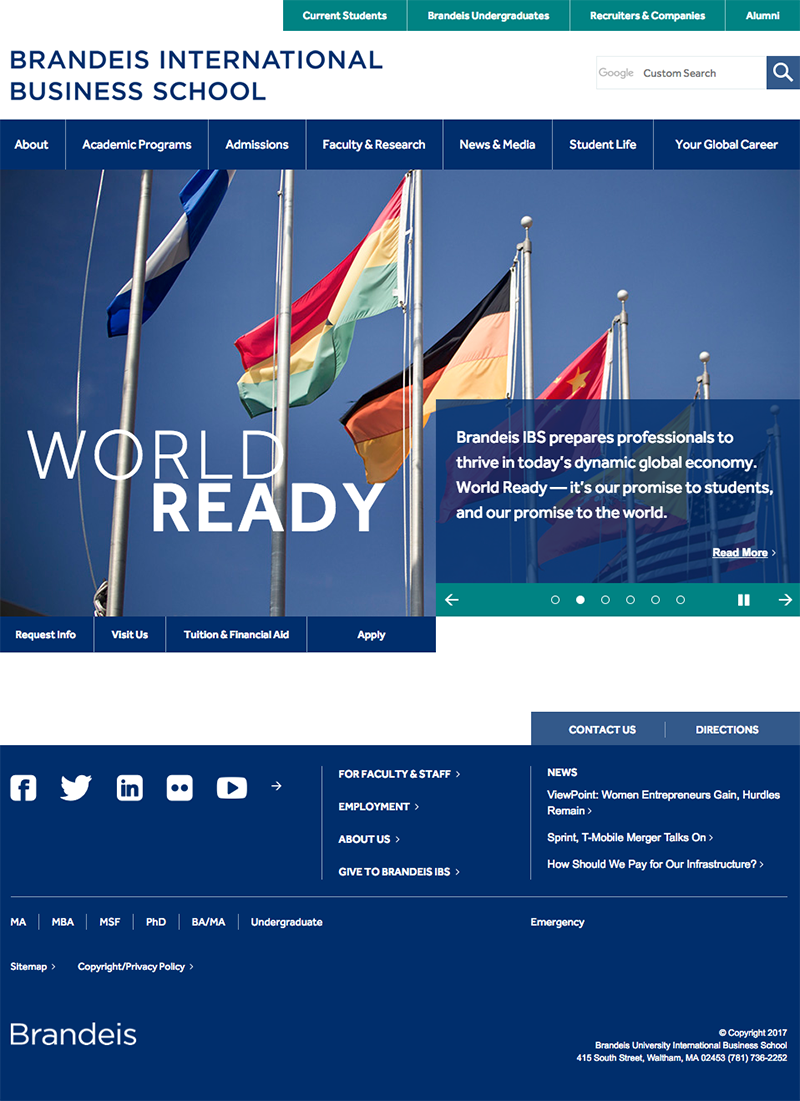
Before

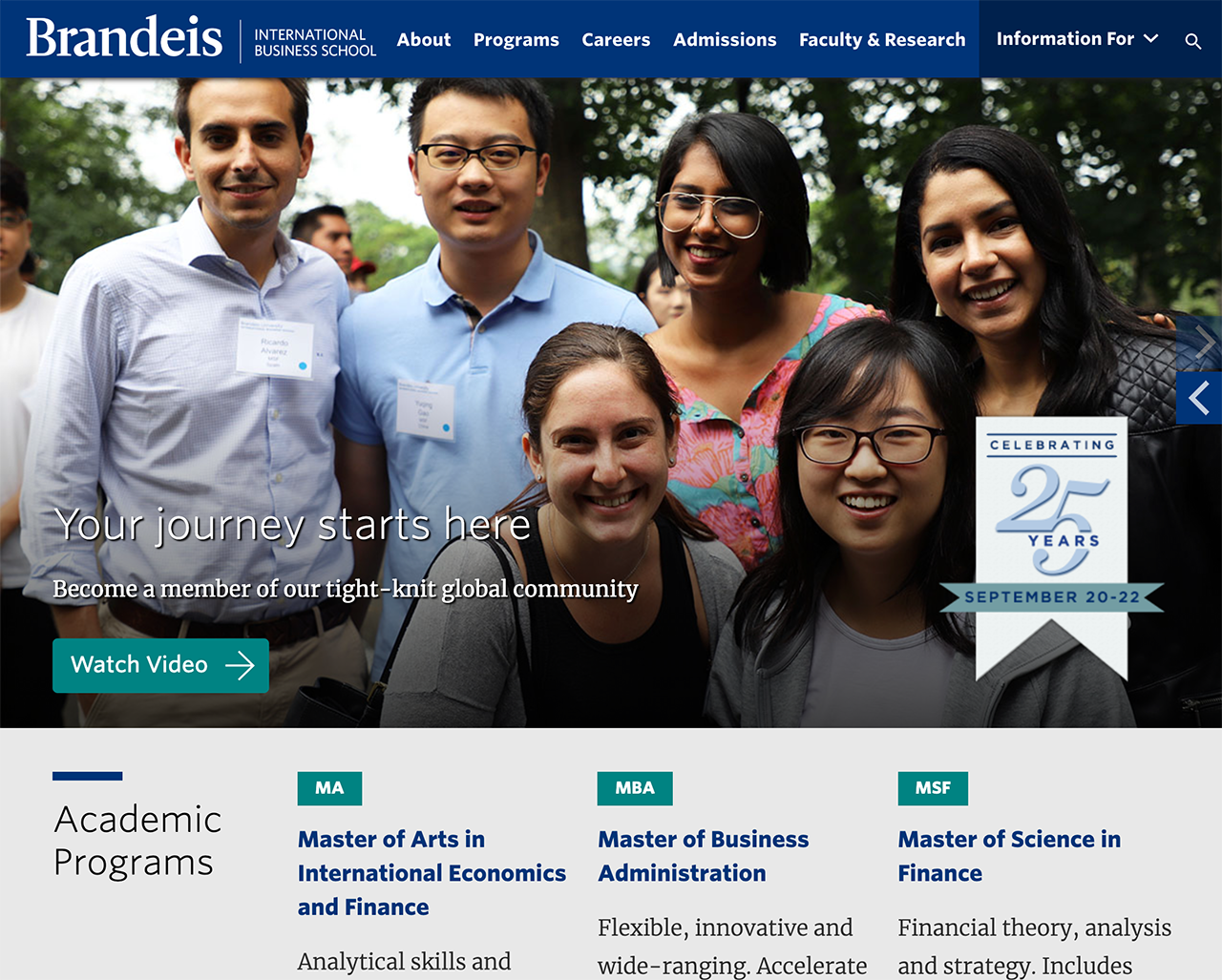
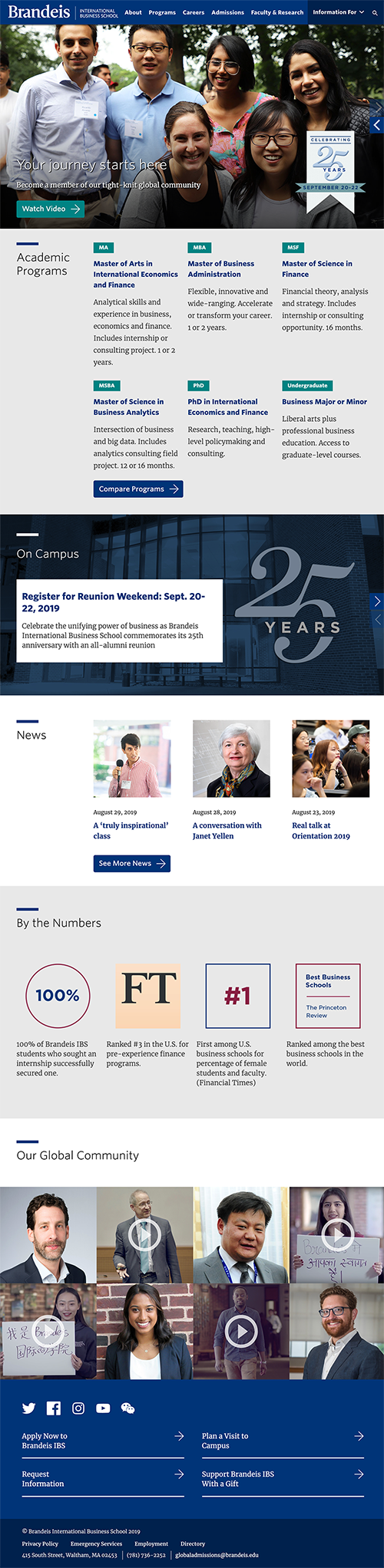
After

Process
1. Research
I looked at other higher education websites and found articles on design trends. I also studied site data in Google Analytics to start the Information Architechure and establish priority pages. The project would be executed in phases given our limited resources.
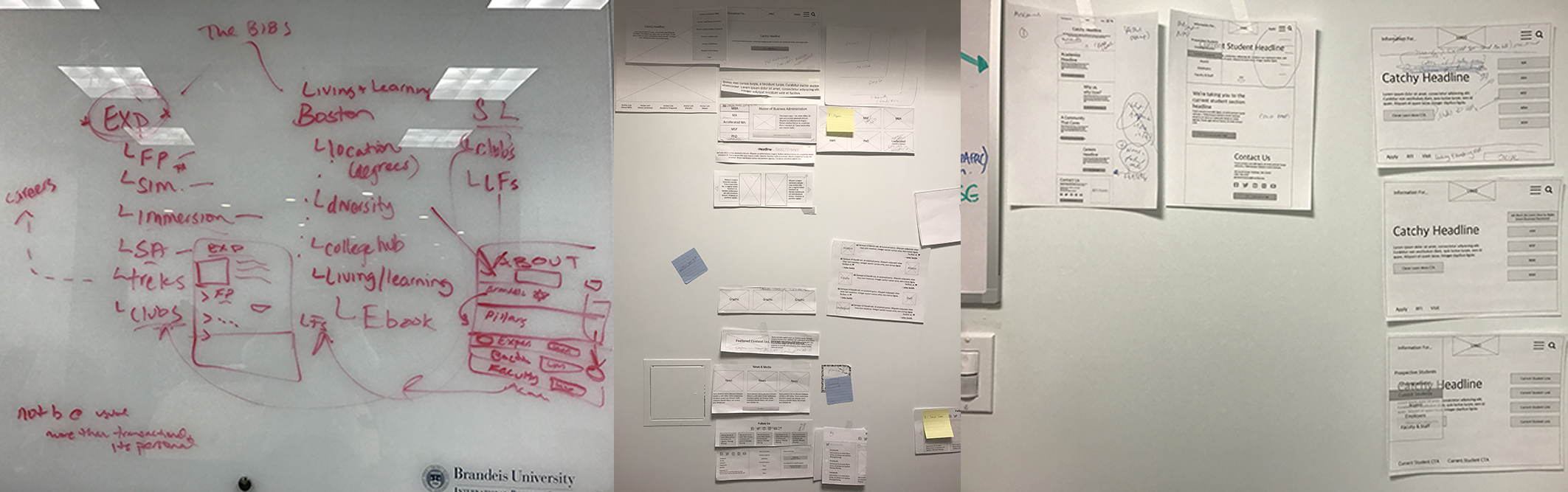
2. Sketching
I presented my research findings to my team along with sketches for three different creative concepts.
3. Wireframes
Using Sketch, I created wireframes for each creative concept. During the wireframing process, my team and I thought through the elements we’d need (ex. image sliders, news feeds, accordions, etc.) to build template in the CMS.

4. Mockups
I created high fidelity mockups in Sketch, presented the designs to my team and some students in our target audience.
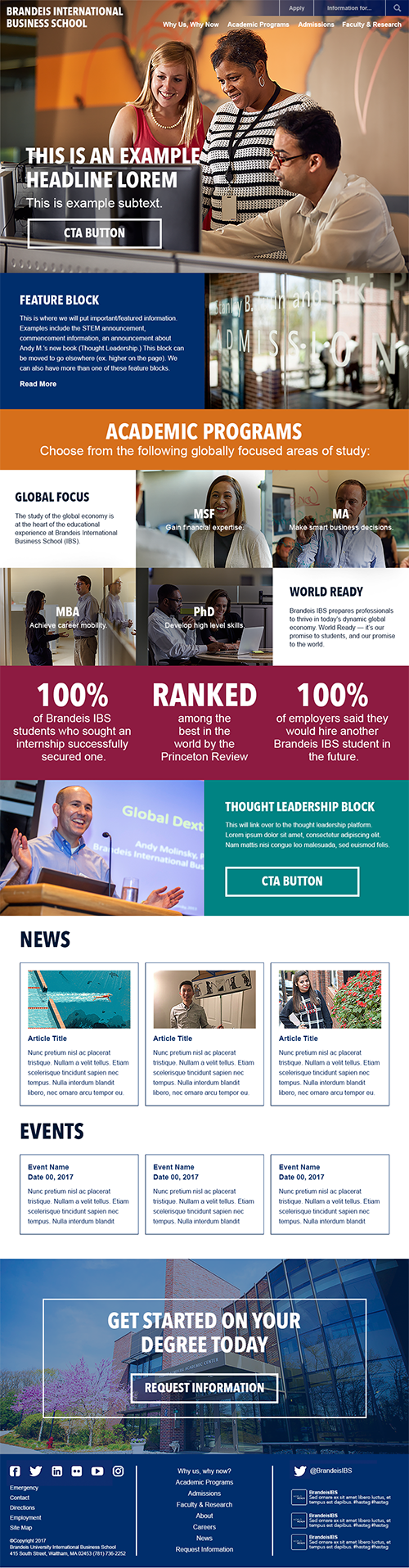
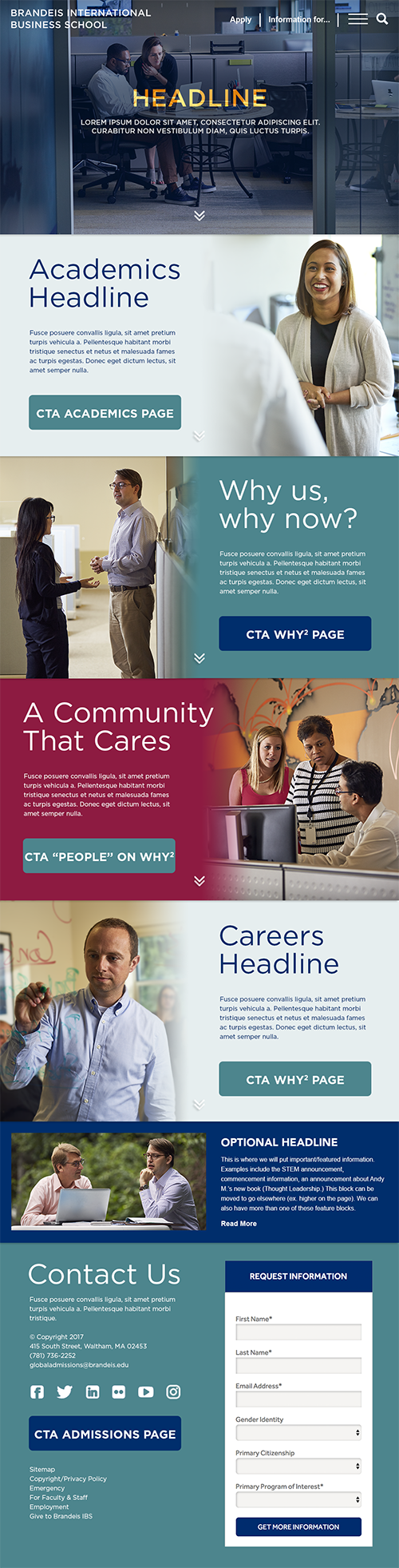
Concept 1

Concept 2

Concept 3

5. Prototypes & User Testing
After incorporating their feedback, I created interactive prototypes in InVision. I presented the prototypes to my team, the leadership team, students, staff, and faculty. They chose the creative concept that most closely aligned with the design of the Brandeis University undergraduate website.
6. Development
I worked with Hannon Hill for back-end CMS development and mStoner for front-end development for the initial build. Since then, I have been the front-end developer for new features and work closely with a contract back-end developer to build them into our CMS templates.
7. Migration
Migrating the old pages to the new design was a manual process. Some of the content needed to be reworked for a better UX and in order to suit the new, more efficient information architecture. With the help of a new employee and a few excellent interns, all of the pages were migrated and the redesign was complete in the summer of 2019.